Jean-Marie CLÉRY - Développeur Web Freelance
Front-End
Fullstack JS
Créatif
Passionné
Basé en région Parisienne
✅ Actuellement disponibleÀ propos de moi
Passionné par le web depuis une vingtaine d'années, je commence dès l'âge de seize ans par la création de sites internet en HTML/CSS et PHP/MySQL. Je me spécialise ensuite en JavaScript pour évoluer vers le métier de développeur Front-End, et développeur fullstack JavaScript.
En parallèle, j'enseigne HTML, CSS, JS et React à L'École Multimédia de Paris.
Je m'intéresse à l'écosystème JavaScript dans son ensemble, aux bonnes pratiques, à l'accessiblité, l'expérience utilisateur (UX), la sécurité et les performances des applications web.
J'aime découvrir et expérimenter tout ce qui est en rapport avec les technologies du web, et la qualité est l'une de mes principales priorités.
Toutes ces années d'expérience en auto-didacte m'ont permis d'apprendre vite et d'adopter les bons réflexes au démarrage ou à la reprise d'un projet.

Compétences
Comment puis-je contribuer à votre projet ?
JavaScript
Les possibilités offertes par le JavaScript moderne et son écosystème en font un langage fascinant et extrêmement puissant lorsqu'il est bien utilisé.
HTML
Adepte des bonnes pratiques, de la sémantique et des principes d'accessibilité, je m'efforce de toujours respecter les normes W3C et les règles du référencement naturel.
CSS
À l'aise avec les bonnes pratiques CSS, je me spécialise en Sass (même si j'ai une préférence pour Stylus) pour la création de sites et applications web.
Formation
Intervenant régulier en école supérieure, je suis à l'aise avec la transmission de compétences. Je peux accompagner ou former vos équipes au développement web moderne.
Photoshop
De nombreuses heures passées à découper des maquettes et à faire de la retouche photo m'ont permis d'être très à l'aise avec ce logiciel. Les calques et masques de fusion n'ont aucun secret pour moi.
Très à l'aise avec l'écosystème JavaScript, j'ai l'habitude d'utiliser des bibliothèques et frameworks divers, et m'adapte à tout type d'environnement.
-
ES6+
-
React
-
Vue.js
-
Node.js
-
Express.js
-
MongoDB
-
Sass
-
Stylus
-
Bootstrap
-
Tailwind CSS
-
Firebase
-
Webpack
-
Gulp
-
Git
-
Apps Script
Expérience professionnelle
Formation
Auto-didacte
Personnel / Aujourd'hui
Je me forme en continu sur l'univers du JavaScript
Progressive Web Apps
SFEIR School / 2016
Principes de base d'une PWA et des Service Workers.
Node Attitude
Delicious Insights / 2014
Formation sur les bonnes pratiques de la création d'applications web avec Node.js et Express.js.
Études
Game Design and Programming Niveau 2
ISART Digital Paris / 2012
Création de jeux vidéo 2D en JavaScript.
POO prototypale, API Canvas 2D, principes d'animation pour le jeu vidéo.
Master 1 Chef de projet multimédia
CNA CEFAG Bagnolet / 2010 - 2011
Méthodologie de gestion de projet (Agile), diagrammes de Gantt, planification.
Licence Activités et Techniques de Communication
Université Paris-Est Marne-la-Vallée / 2009 - 2010
Design numérique-graphisme, services et techniques de l'information, culture communicationnelle.
DUT Services et Réseaux de Communication (actuel MMI)
Université Paris-Est Marne-la-Vallée / 2009 - 2010
Intégration HTML/CSS, Développement Web (JavaScript, PHP, SQL), Photoshop, Systèmes et Réseaux.
Réalisations
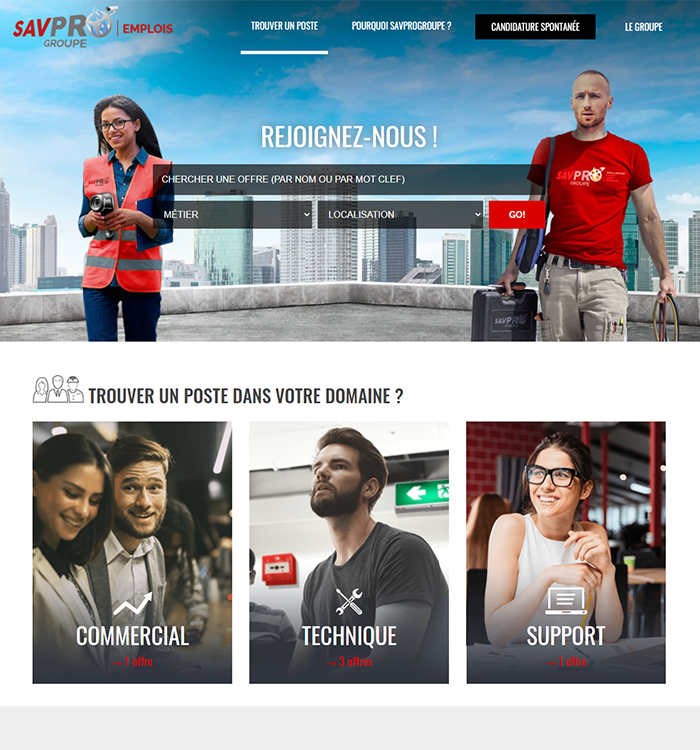
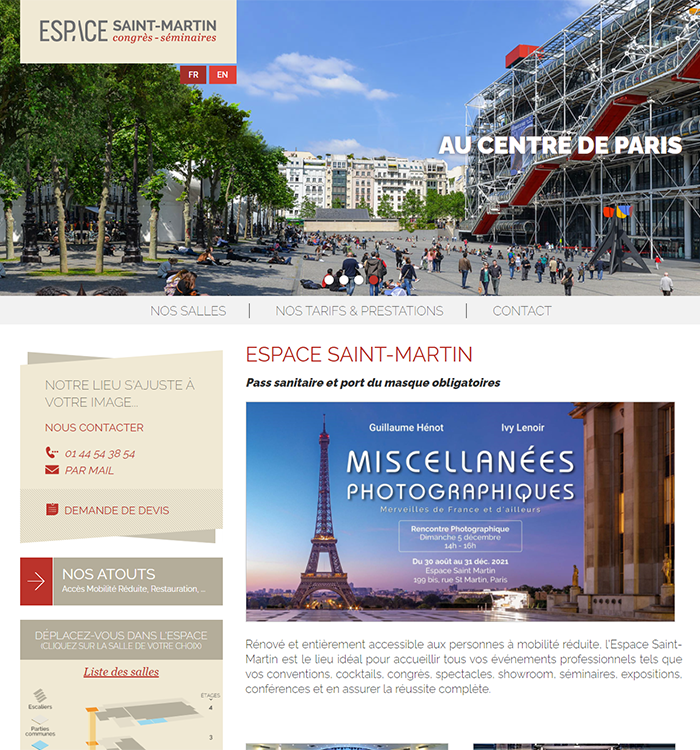
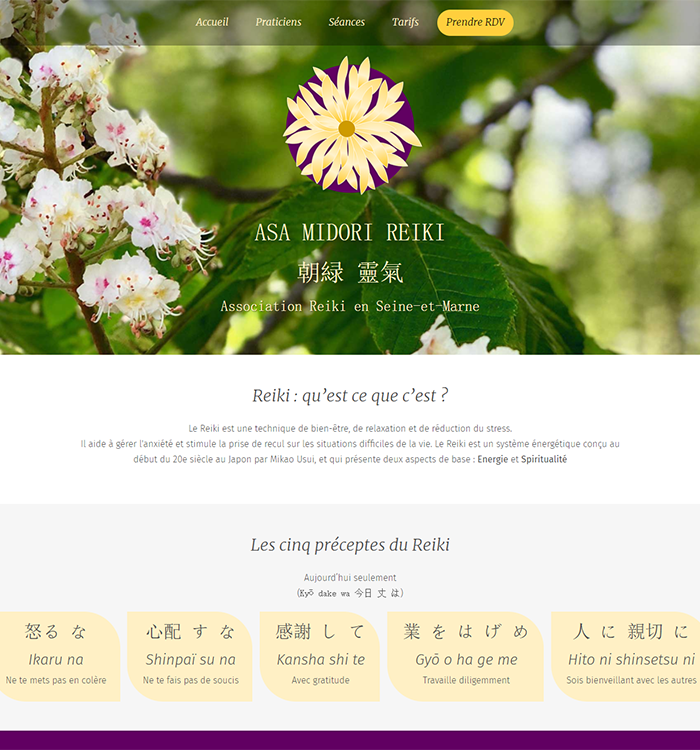
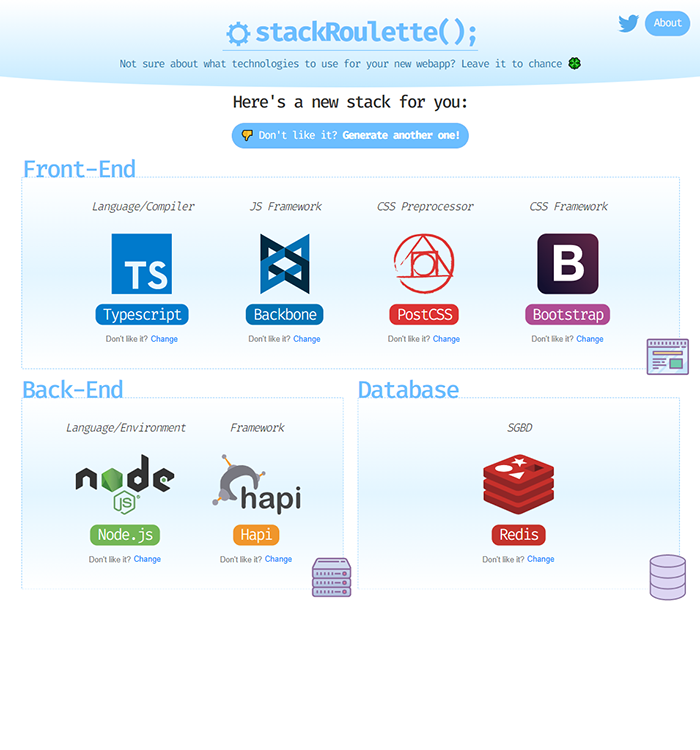
Prestataire sur diverses missions Freelance, j'ai eu l'occasion de travailler pour des clients comme Perrier, Heineken ou le groupe SavPro.
Parmi eux :